How To Embed Video Into Your iContact Email Campaigns
Playable is fully integrated with iContact, making it quick and easy to add videos to your emails
Engage Your Audience, Increase Post-Click Activity, And Sell More Products With iContact Video Email
Video ❤️ Email
Easily add video to your email marketing campaigns.
High quality video that plays automatically on 99% of inboxes.
Patented Video Email technology works with any email platform.
Increase Video Views
Video is the most engaging content. Email is the most trusted channel.
Start sending your best content to your best audience.
Maximize the reach and ROI of your video marketing.
Optimize Engagement
Video stimulates interest and desire more than any other content type.
Video email viewers are better qualified to drive post-click activity.
Get more clicks. Sell more stuff.
Step-By-Step Tutorial: How To Embed Video Into iContact Emails Using Playable
In this tutorial, you will learn how to create, embed, and send a Video Email using iContact and Playable, which plays automatically at the moment of opening the email – like these examples.
If you want to use an MP4 video specifically, or videos from YouTube, Vimeo, TikTok, Facebook, Instagram, or other channels, you may prefer our other tutorials and video guides.
Prepare your email template in iContact
1. Create a new message in iContact
Create a new message within iContact in the normal way.
Select Create Message and proceed to select your theme or saved template and select Start Editing.

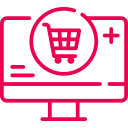
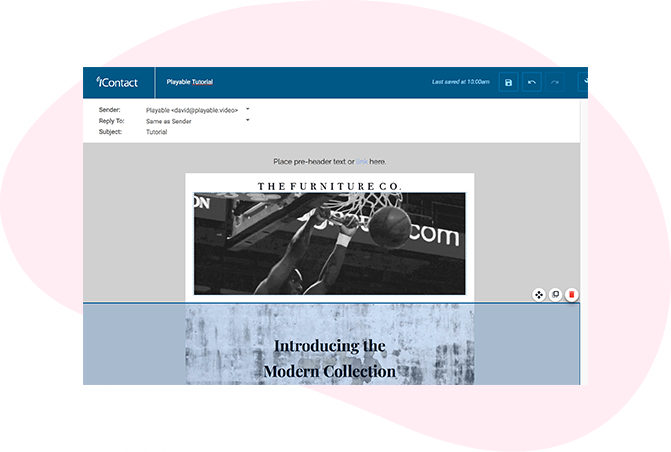
2. Positioning of your video
Use the iContact Editor to drag and drop the <> HTML Code Block into the position where you want the video to appear.
Please note that video email delivers better results when the video appears at the top of the email, or above the fold.
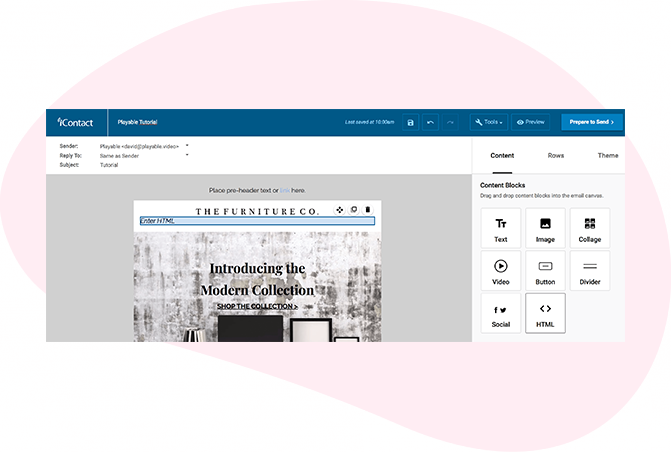
3. Complete template setup
Proceed to add a Name, a Subject Line and complete the rest of your iContact Message.
Clicking on the Enter HTML content block (which is now positioned in your template) a blank pane appears on the right-hand side. This is where you will paste Playable’s Embed Code in the steps ahead.

Import your video into Playable

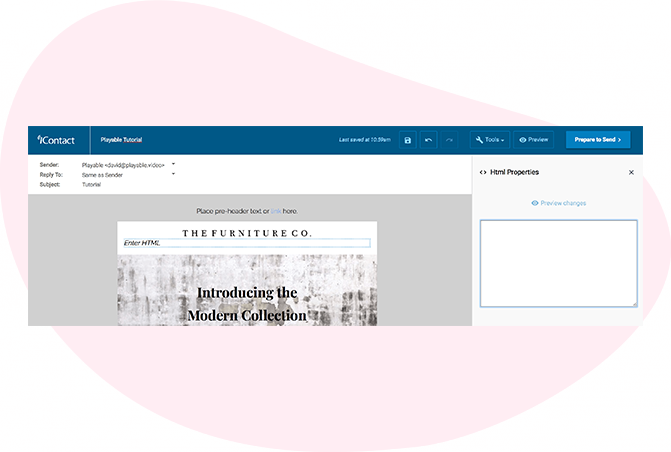
4. Create your Playable account
If you are new to Playable you need to create a new account.
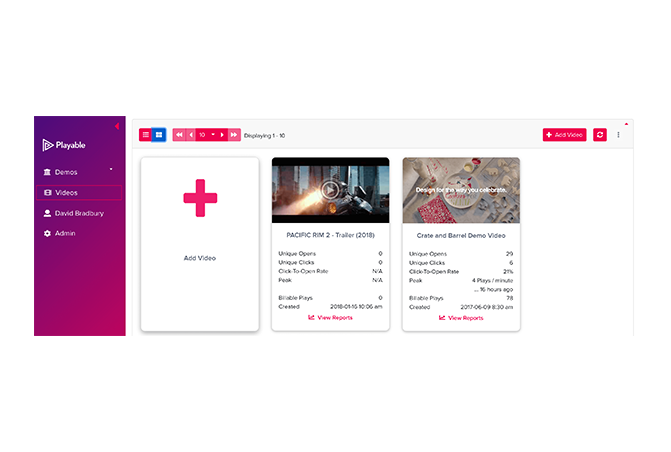
Once you are logged in you will see the Playable’s Welcome page, click Videos to continue.
Please note that Playable offers a 30-day free trial account to test drive the platform. After which you can upgrade your plan or purchase extra plays as required.
5. How to add a new video
To commence the process of creating a new video for use in your email simply click + Add Video.


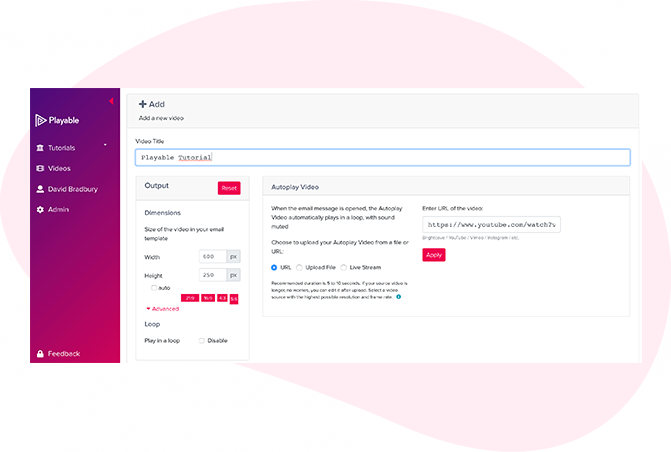
6. Upload your video to Playable
Create a title for your video, this will be used to locate it in the future in your Playable account and in reporting. Referencing the dimensions of the image position holder in the email template you can now enter the size (width) of the video content you are looking to create, or keep the optimum size as suggested by Playable.
You have 2 options on how to upload your video content to Playable:
- Copy & paste a URL of the video’s location – Playable accepts content from all the major hosting platforms including YouTube, Vimeo, Brightcove, TikTok, Facebook, and Instagram.
- File Upload – Upload a file from your computer. All video file formats are accepted, including MP4, AVI, and MOV.
Once you have selected your video, click the Apply button to upload your video file.
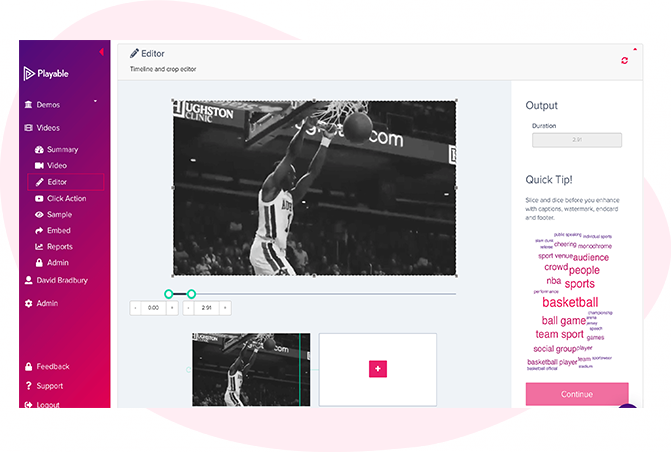
7. Edit your email video
Having completed the configuration of your video it is now time to edit your video. To commence this click Editor.
Our Online Editor is designed to enable you to create a video clip from the full-length video you uploaded. It is this edit that will be played in your video email. In the Editor, you can crop the video to focus on key content and select multiple scenes to change the duration of the video.
As you are creating your video email the Editor will show you the total duration and allow you to preview the edits, and re-edit until you are happy with your final cut. Once you are happy with your edit click the Continue button.


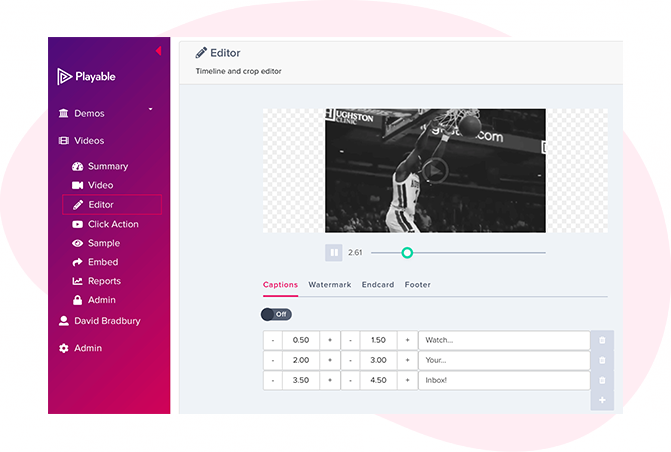
8. Enhance your email video
You are now ready to add enhancements to your video, including Captions, Watermark, Endcard, or Footer. Simply select the enhancement you wish to add and follow the onscreen prompts to add it to your video.
You now have completed creating your video clip, so click the Compile button to continue.
Playable now compiles this video, creating multiple versions, which will be used to ensure each recipient receives an optimized video most suitable for their device, bandwidth, and connection.
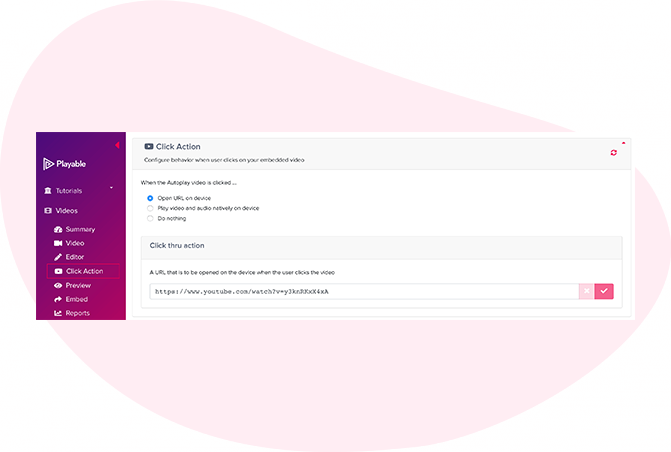
9. Add a Call-To-Action (CTA) link
As the video is playing within the recipients’ email the option exists to include a Call-To-Action (CTA) link within the video.
To set your Click Action, add the link/URL of the destination page you want any clickers of the video to be re-directed to, and save it.


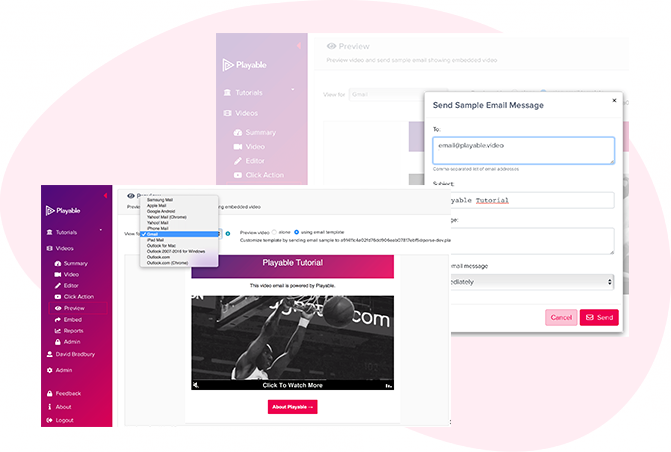
10. Preview & sample your video email
Preview how your video email plays in the major email clients by using the drop-down above the preview window.
You can also send a sample of your video email for internal review. Click the Sample button, complete the form, and hit Send. You can add a message to the sample. This is useful when circulating for internal feedback.
Once you are happy with the sample click Embed in the left-hand menu to continue.
11. Your email video is now created
Your video is now successfully compiled so now it’s time to add the video to your email template.
The first step is to copy Playable’s HTML Embed Code into iContact.

Copy the Embed Code from Playable

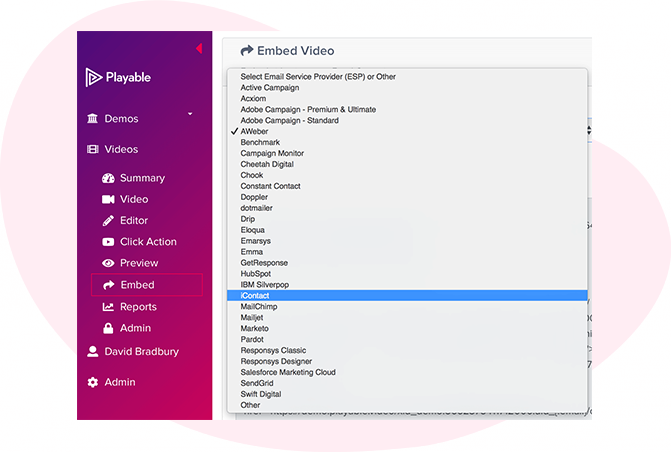
12. Embed the video into your iContact campaign
To embed the video into your email template select iContact from the drop-down list of email providers, on the Embed page.
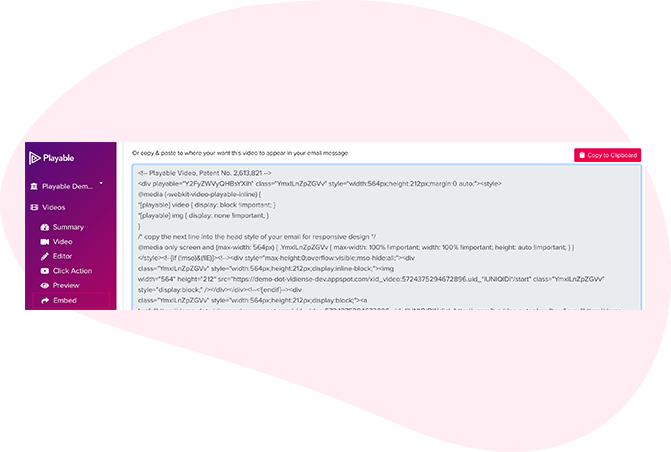
The HTML Embed Code, optimized to iContact, will appear below. Always use the latest Embed Code to ensure capturing all changes made to the video and settings.
Click the Copy to Clipboard button to grab all the Embed Code to paste it into your iContact email template.
Paste The Embed Code Into iContact
13. Paste the HTML into iContact template
Return to your iContact email template, from the previous step.
As you used the Copy to Clipboard button to grab Playable’s HTML Embed Code, simply paste it into the <> HTML Code Block, as per our previous steps.
Then Save Changes and continue.

14. Preview & sample your video email
Once you save the HTML you will be able to Preview your email template.
You will be presented with a preview of the email, including the video, in your iContact account.
Continue to Design, Test And Send your campaign using iContact
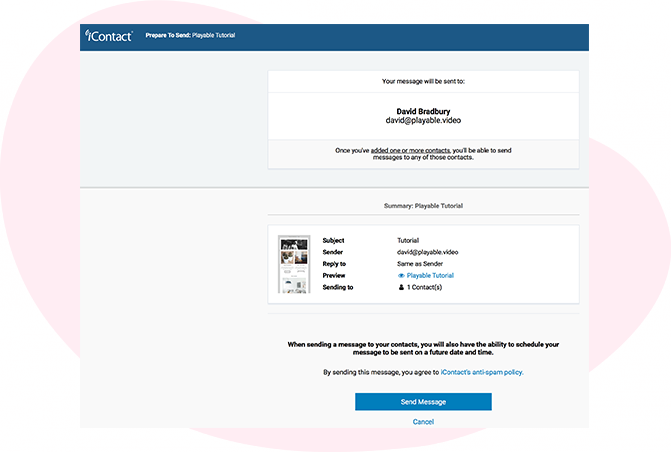
15. Test and send your video email
Your video content is now embedded in your email template within iContact, you can preview this and see the video playing.
To send your video email to continue to test and send your campaign in the normal way.

Learn More
Seeing Is Believing
Celebrate Every Holiday With Budweiser
With video email campaigns, Budweiser can bring delicious ice-cold buds to their customers in every holiday or special occasion.
Learn More In Your Email With Video
Theme parks Cheyenne Mountain Zoo educates people about caring for wildlife and wild places with insightful and entertaining video email campaigns.
Olive Garden Now In Delicious HD Video
Restaurants Video email lets customers see the family experience and the enjoyable time waiting for them at their local Olive Garden.
Video Brings The Show To Your Email
Gambling With HD video email, we'll get ready to buy tickets to sing along in Casinos Regina & Moose Jaw shows!